URLs are fundamental to designing a well-optimized and SEO-friendly website. URLs establish the relationship and organization of every piece of content on a website. Without an efficient URL structure, search engines and users will have a poor experience navigating your website or won’t access the content at all.
Over the years, The Media Captain has built hundreds of websites, and our in-house SEO experts have analyzed and optimized the URL structure of thousands of other sites.
We’ve seen mistakes that have cost businesses revenue by confusing search engines and/or potential customers. We’ve helped businesses start from scratch to develop clean URL structures. We’ve assisted in major URL overhauls on complex websites with thousands of pages. We’ve seen the adverse SEO ranking effects of incorrectly changing URL structures and witnessed skyrocketing SEO rankings when properly planning and executing URL changes.
We want to share our experience and expertise with you in this article so that you can create the perfect URL structure for your website. To create an SEO-friendly URL structure that Google will love, it is essential to understand the basics of URLs, why they are important, and the best practices for creating new URLs.
What Is A URL Structure?
A URL specifies a web page’s location on the internet, and this web address allows an internet browser to retrieve that page’s content from a server and show it to a user [source].
There are various parts included in the readable text of a URL (Uniform Resource Locator). Each element of the URL structure provides specific information to tell an internet browser where to find the webpage content and how to retrieve that information.
An easy way to think about a URL is to compare it to a street address. Humans use street addresses to find a house in real life, and internet browsers use URLs to see where a website’s file is stored on the internet. A street address’ parts provide detailed information about where to find your destination, including the house number, street, city, zip code, state, and country. Similarly, a webpage has a protocol, subdomain, domain, top-level domain, folder/path, page, and anchor. At the bottom of this article, we’ve included a glossary defining each of these elements of URL structure in more detail.
Why are URLs important?
There are three primary reasons that URLs are important
- Good User Experience
- Crawlability & Indexability for Search Engines
- Effective URL Structure Correlates With Higher Ranking
Importance of a Good User Experience
An effective URL structure provides a good user experience by making it clear what content will be on the webpage and helps the user understand how that webpage relates to the rest of the website. For example, the following URL provides helpful hints with recognizable keywords that describe the content users can expect to see on that webpage.
- https://www.captainbaseballcards.com/article/ten-rarest-baseball-cards
This URL includes “article” in the URL folder/path so the user can expect this to be a piece of content that they can read about, and the page information describes rare baseball cards.
In contrast, the URL below has multiple folders representing “store” and “baseball-cards,” which tells users that this page will likely relate to an online store product or list of products.
- https://www.captainbaseballcards.com/store/baseball-cards/derek-jeter
With both of these URLs, the user can start to understand how to navigate the website. So, if they don’t want to look at Derek Jeter baseball cards, the user might go back to a category page with all baseball cards with pages for different players. However, without an SEO-friendly URL structure and easy-to-recognize words describing the content, users will be unsure of a web page’s content and may be less likely to visit that URL. Read about what Google says about URL structure in their Google Search Console Documentation for advanced SEO.
Crawlability & Indexability for Search Engines
For Google, Bing, DuckDuckGo, and other search engines to show your webpages in their results, they need to find and index those web pages. An effective URL structure makes it easy for search engines’ internet crawling bots to discover your webpages and helps them navigate to the next page using links. A link is simply a clickable URL that triggers an internet browser to access that URL and display the webpage. Links are what connect pages of a website together and one website to another website on the internet.
Effective URL Structure Correlates With Higher Ranking
Multiple aspects of a good URL structure correlate with higher rankings on Google search results. Studies by SEO experts over the years have shown that Google considers the following elements of a URL to be a ranking factor or a ranking signal that can help your webpage rank higher:
- URL length – The number of characters in the URL
- URL path – What other content is associated with this page
- Keyword in the URL – Using recognizable words or phrases that describe the content
While a good URL can improve the ranking potential of a web page, it is not the only thing to consider when creating new web pages or considering changing an existing URL. The Media Captain’s in-house search engine optimization experts understand how to create web pages that Google’s algorithms and users love.
How To Create A URL Structure From Scratch
If you create a new website, you have more control over the URL structure than updating an existing website. Specifically, when you create a new website, you make a permanent choice for the domain and the top-level domain for the website. This decision occurs when you purchase the website domain from a registrar, such a GoDaddy or BlueHost. You will then need to add new web pages to the website by creating unique page URLs using subdomains, paths, and pages.
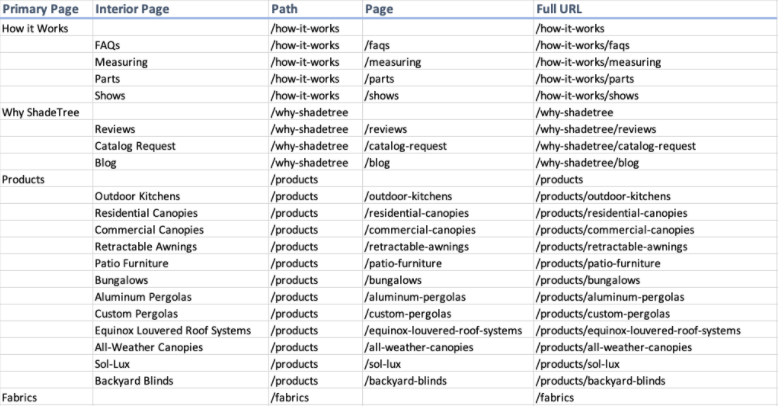
It is a website development best practice to plan your URL structure before starting to develop the website. By designing the site structure in advance, you can logically lay out the page hierarchy, navigation, and URL structure. The goal should be to create a site structure that makes it easy for users to go from general to more specific content and represent it with the URLs’ path structure. A great way to do this is by creating a list of potential web pages in a spreadsheet and then matching each page and each level with the appropriate URL. Check out the screenshot below of an example of a URL structure that our team did for a client’s website redesign. It should be noted that a previous URL structure was in-tact on their old site, but we enhanced it, which is a great segway into the next paragraph.
How To Enhance An Existing URL Structure
When enhancing an existing website’s URL structure, you must evaluate if you need to change all current URLs or to keep existing pages the same and then implement a better system moving forward for new URLs. This decision shouldn’t be taken lightly, as changing URLs can have drastic negative effects on indexing, search engine ranking, and organic website traffic. Therefore, we recommend that you reach out to our SEO experts for a free consultation so that you can make an informed decision.
If you decide to change the structure of an existing URL, it is essential to use 301 redirects to tell visitors and search engines that a webpage has moved from an old URL to its new URL. If you decide to move forward with a new structure, it’s also important to use your website’s sitemap to ensure you’re accounting for all pages on the site (and not just what’s in the main navigation).
SEO Best Practices When Creating A URL Structure
Below is a list of 12 best practices to consider when creating an SEO-friendly URL structure:
1) Consistency is key – pick a format for your URL structure and follow it
2) Use keywords in the URL to describe the webpage content
3) Use HTTPS rather than HTTP for the URL protocol for increased security and trust
4) Keep URLs short – try not to exceed 80 characters in the URL
5) Use hyphens to separate words for readability (rather than underscores)
6) Use lowercase letters (no uppercase letters or capitalization)
7) Remove stop words or filler words (a, an, or, but, and)
8) Only use safe alphanumeric characters and remove punctuation (including question marks, which are special characters)
9) Don’t include special characters for their non-designated purpose
10) Limit the number of folders or paths to under three levels
11) Avoid dates to keep URLs fresh and relevant
12) Don’t exact match the page title in the URL
Keeping an Organized Site Structure
When developing a website’s URL structure and site architecture, keeping everything organized and consistent is vital. You want to design the website to make it easy for users and search engine crawlers to flow through the site. That means making it easy to navigate to the next appropriate page in their journey. Therefore, it is crucial to make sure that your site structure is easy to navigate and that internal links can access all web pages.
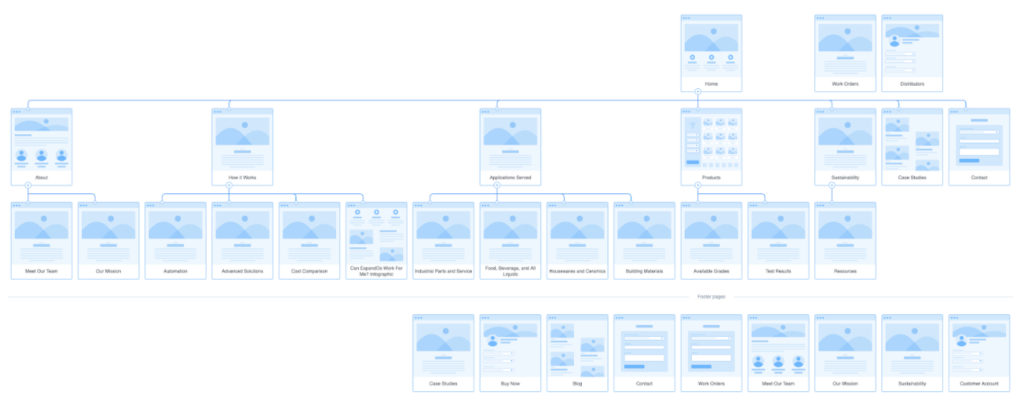
Consider creating a site architecture diagram to map out the user flow of pages on your website. The URL structure examples below provides a preview of the web design for each page, but you can also create the site architecture map with a simple label with each page’s name.
Note: Our agency loves using FlowMap to create beautiful diagrams like the one below. Our developers, project managers and most importantly, the client all appreciate this.
This map of the user flow is especially helpful when paired with the page/URL spreadsheet discussed earlier in the article. These documents should be kept current with all pages on a website. Using these documents, you can check to make sure that users can navigate your website’s deeper pages. This is important because one of the best practices for site structure requires getting to any page on a website within 4 clicks from the homepage.
Reviewing Competitor URLs
When trying to determine the best URL structure for your website, it is helpful to look at your competitors, specifically ones that are ranking well on Google. When looking at their website, pay specific attention to their URL structure and try to identify the following items:
- How does the competitor structure their navigation?
- How many folders/paths do your competitors use in a URL?
- What folders are used on the site, and how are pages grouped?
- What target keywords are used in their URLs?
- Does the competitor produce a lot of pages and unique content?
Do you want to dig deeper into how your competitors are driving organic traffic? If so, The Media Captain offers extensive competitive analysis and discovery packages that utilize various SEO tools for providing deeper competitor insight [Get in touch with TMC].
Downfalls of over-optimizing URLs
It is always crucial to consider the user experience when creating pages on your website. Unfortunately, it is possible to take the best practices of URL structure too far. For example, you are linking every page on your site to every other page. This doesn’t provide a good flow because users and search engines will struggle to identify the next page they should visit in their website session.
Each page on your website should have unique content that provides a valuable experience to users. Unfortunately, some website owners lose sight of this priority when creating pages and end up over-optimizing URLs or making too many similar pages that provide less value.
A typical example of this occurs when a website creates too many city-level pages. Creating a URL for every city in a business’ service area can spread the page content thin, causing each page to duplicate the other pages. If you were to look at the user-flow diagram of your website in this situation, it would probably come across as spammy and inorganic. This is a poor user experience, and Google can penalize websites that create excessive duplicate content issues. Instead, it is better to focus on providing excellent value on fewer pages rather than covering the same topic with multiple low-quality pages.
Start Creating Better URLs
URL structure is critical for designing a good user experience and ranking higher in search engine results. When looking at the different URL elements, each plays a specific part in helping describe that webpage. Therefore, it is essential to incorporate the 12 URL structure best practices listed above to improve your URLs and the overall hierarchy of your website.
Want to talk to our in-house SEO experts for personalized advice on creating the best URL structures for SEO? We have the experience and expertise to help rank your website at the top of Google’s search engine results pages (SERPs). Contact The Media Captain today for a free SEO consultation.
URL Structure Glossary & Definitions
https://www.themediacaptain.com/services/seo/#strategy
Domain = a domain is a unique name of a website that uses text characters to describe the website so that users can type it into their internet browser. Without domain names, users would have to type a long string of numbers of the IP Address to tell their browser where that website file is stored on an internet server.
- Examples of domains include: themediacaptian or ebay or Wikipedia
Top-Level Domain (TLD) = The Top-Level Domain is a category for websites that describes its general hierarchy on the internet. There are many different types of Top-Level Domains; as of 2021, there are over 1500 unique TLDs.
- Common TLD examples: .com (Commercial), .org (Organization), .edu (Education), .gov (Government), and .net (Network).
- Country specific TLDs:.ca (Canada), .au (Australia), and .uk (United Kingdom).
- TLDs that describe a website category with more detail: .biz (businesses), .agency (Agencies), .coop (Cooperatives), and .shopping (Retailer).
Subdomain = The subdomain is the segment of the URL before the domain and is used to create multiple independent sites for different content within the same environment.
- The most common subdomain is “www. “but other common subdomains include creating separate sites for things like a website’s blog (blog.), location pages (locations.), or web programs/tools (programs.)
Path = The path describes all of the text after the TLD, which identifies the exact location of the page, post, or file.
Folder = Folders, and subfolders indicate a specific group of similar content on the website. Not all URLs will have a folder in the URL, and a page can also represent a folder.
- Common paths/folders: /store/ (online store pages), /products/ (product pages), /blog/ (blog articles), and /resources/ (website resources)
Page = The page is a permanent identifier of a webpage’s location on the server and includes all of the elements throughout the URL.
URL Parameters = URL Parameters are special characters added to the end of a URL to provide additional customizable information about that page.
Common examples of URL Parameters include:
- Search result page for a website’s internal search feature
- Filtering and sorting of products in an online store
- Links to a specific section of a webpage
- UTMs for tracking
Protocol = Protocol is how web browsers send the request to access a webpage’s content and files.
- The most common web protocols are HTTPS (hypertext transfer protocol secure) and HTTP (hypertext transfer protocol).