Think of a website wireframe as a skeleton of each web page of your site. It’s the framework. It’s the rough outline. It provides you with a visual for how your webpage will be laid out. It provides you with the structure for where images will be added to each webpage along with verbiage, headlines, testimonials, accolades, etc. The wireframe won’t show graphics, colors, or additional final touches that you’ll see on your site, but it gives the designer and developer working on your site an outline to follow and ensures that all of the most important elements of each page will be included.
In this blog, we’ll walk you through the key components to creating a website wireframe and showing an example so you get a better understanding of what this looks like. We’ll also share the mock-up we constructed based on the wireframe, which is step two of the development process. We’ll let you know whether or not you need to be a designer to put together strong wireframes. After reading this article, you should have a better understanding of how to create a website wireframe and how they can successfully guide your website design process.
If you’re looking with help on the design or development of a new website for your company, contact The Media Captain.
Table of Contents
How to Create a Website Wireframe
- Identify the purpose and goals of the page on the website that you’re creating a wireframe for.
- If you’re building a wireframe for a homepage, you’ll want to make sure your wireframe includes a website banner, an intro section about the business, services available/products sold, and potentially testimonials, featured blog posts, etc.
- If you’re building a wireframe for a contact page, you’ll want to include contact information and a contact form on the page.
- Keep user experience in mind.
- “Google’s research shows that focusing on UX can: Reduce site abandonment by as much as 24%. Improve web conversions. Increase the average page views per session by as much as 15%” [source]. As you’re putting together the outline of your website page, make sure user experience is top of mind.
- Map out the layout and features of the site
- When it comes to the wireframe, details are important. This will tell both your designer and then your developer exactly how the site should be laid out and what functionality should be included. Be as detailed as possible when it comes to functionality, as this will be the development roadmap. The wireframe is not the place to include details about color, graphics, or content, it’s merely the foundation of what the page will look like.
- Get approval before moving forward
- Before moving onto the next steps, make sure you feel great about the layout of the wireframe. While changes can happen all along the way for a website project, making up your mind at this stage will ensure you’re making the best use of your time.
Website Wireframe Example
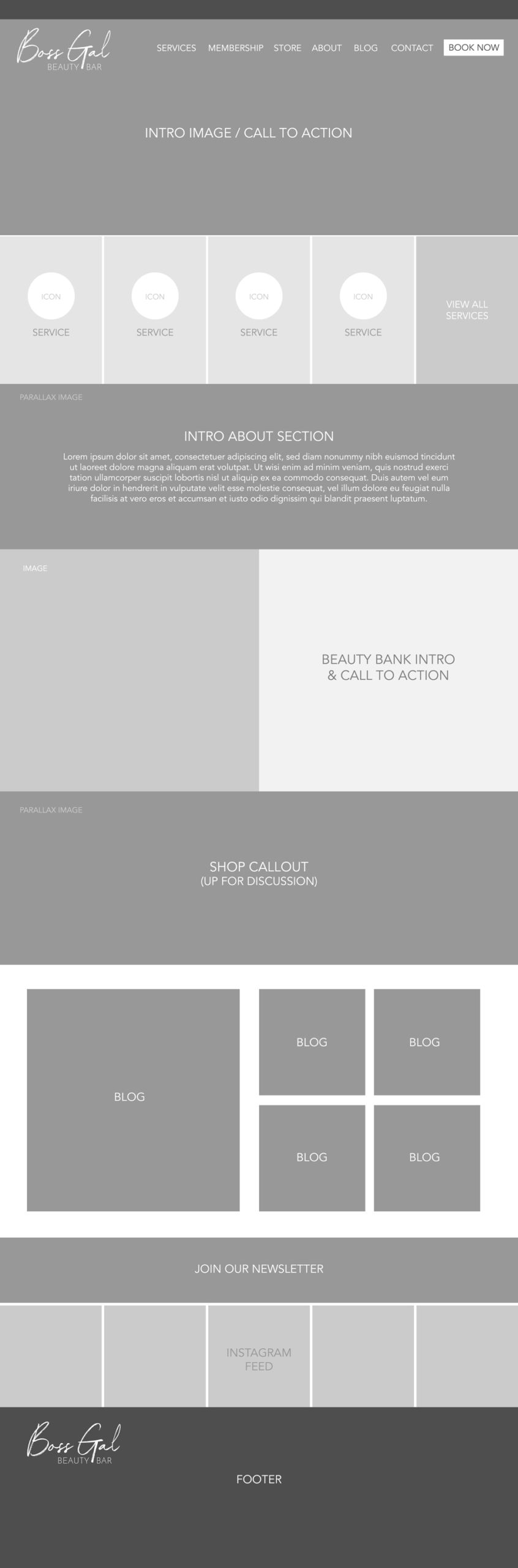
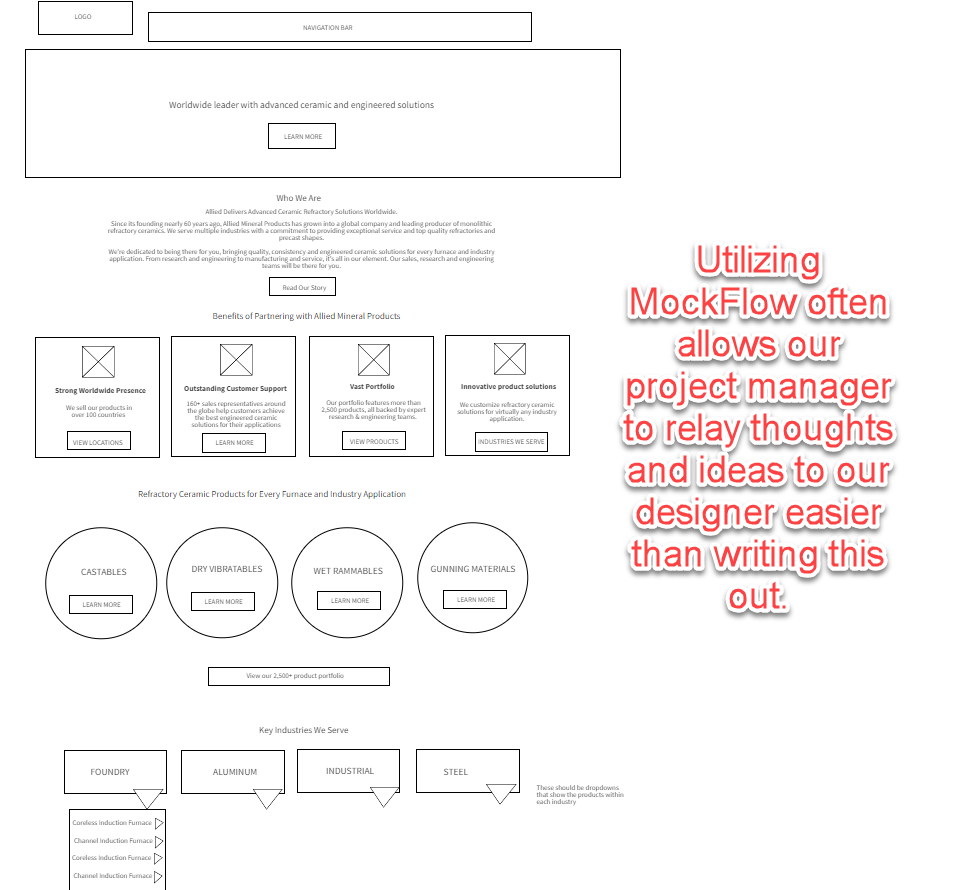
Below is an examples of a website wireframe that our design company put together for Boss Gal Beauty, a Med Spa and Beauty Bar. This visual will provide you with an idea of how a professional wireframe looks. A wireframe should be uniquely catered to your business and industry.
A wireframe is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors [source]. For these reasons, wireframes typically do not include any styling, color, or graphics. It is important for sections and elements on the wireframe to be clearly labeled for the client to understand the flow of the page. This also gives the client a heads-up on images and verbiage that will be needed, if not already provided.
How Wireframes are Put Together
We have graphic designers on our team that use Adobe Illustrator and InDesign for wireframe creation. This tool allows each designer to customize the layout of each page.
If we build a custom site for a client, the wireframe will be completely customized as well. For other clients, we build the site based on WordPress themes. We take the general framework from a theme as inspiration for the layout, which saves the client time and money. Utilizing a theme does not mean your site will look cookie-cutter. We still will always customize the layout of the theme to make sure it’s unique and fits the client’s exact requirements.
If you don’t have designers at your disposal, a great tool for wireframe layout is MockFlow. Non designers are able to construct wireframes within MockFlow. The cost is free if you only do 1-UI drawing project. For unlimited design spaces, the cost is $14/month. Oftentimes, our project manager will put together their initial thought on the wireframe layout using MockFlow to give our designer a better understanding of how the site should be laid out. Sometimes it’s easiest to explain this visually.
The wireframe is then saved as a PDF file to send to the client, ensuring it is high-resolution to preview and review as well as easily printable to mark-up if needed.
Why You Need a Website Wireframe
Imagine a developer spends 20-hours working on the homepage of your website. The process has taken several weeks. After it’s presented to your team, it misses the mark and your developer has to start from scratch. This just costs you a lot of time and money.
When it comes to development, our agency has a three step process. First comes the wireframe, then a mockup (more on this below), and the last phase is development. The wireframe lays the groundwork to ensure you’re on the right track.
Once you get to the mockup and development phases, a lot of additional time is required gathering photos and content, finalizing design elements, and ensuring the functionality works properly. The wireframe allows the project to move forward even without this information and helps a great deal with the organization of the entire project. Once the wireframe is completed and approved by the client, you’re filling in the blanks with pictures and text, moving the project forward.
Note: When you are looking for a web design company, it’s important to understand whether they have multiple team members working on your project. If it’s just a developer, the project could miss the mark from a design perspective. If there isn’t a project manager, overall organization and speed of the project could be derailed. It’s a common misconception that a developer is a jack of all trades and can do the design, project management and development. This often times isn’t the case.
When working with The Media Captain, you’ll have a project manager, designer and developer. The project manager will put together the initial recommendations and directions for the wireframe, which is passed off to the designer. The designer will put together the wireframe and then the mockup. In the final phase, the developer will bring the mockup to life.
How Wireframes Help Developers
When a web developer is able to look at a wireframe and mock-up, they are able to focus on what they do best, which is code and development. A lot of people hire a web developer thinking they’ll be able to do design, development, project management, etc. They are often disappointed by the design work. Providing a wireframe (and a mockup) will help keep the developer organized.
The wireframe will also lay out any functionality that the developer needs to build into the site. If there is a drop down or an accordion on the page, the designer will lay out what happens when someone clicks on that so that it’s clear for the developer.
Can You Get Wireframes for Inspiration Before Deciding to Build a Website?
Absolutely. When we have prospective clients on the fence of whether or not we’ll be the right fit for their company from a design perspective, we recommend our designer puts together a wireframe and mock-up. This allows them to see the general framework and design. This is a less expensive option to show them that we’re the right fit for the project.
If you’re deciding between companies for a web design project, wireframes are a great way to vet them. Just remember, you’ll still have to pay for this work to be completed.
What Comes After a Wireframe?
After the wireframe is completed and approved comes the mock-up. The mock-up is where you fill in the additional details from the wireframe, such as styling, color, verbiage and graphics. The mock-up will give you a strong representation for how the actual web page will look once it’s live on your site. A mockup is a static design of a web page or application that features many of its final design elements but is not functional.

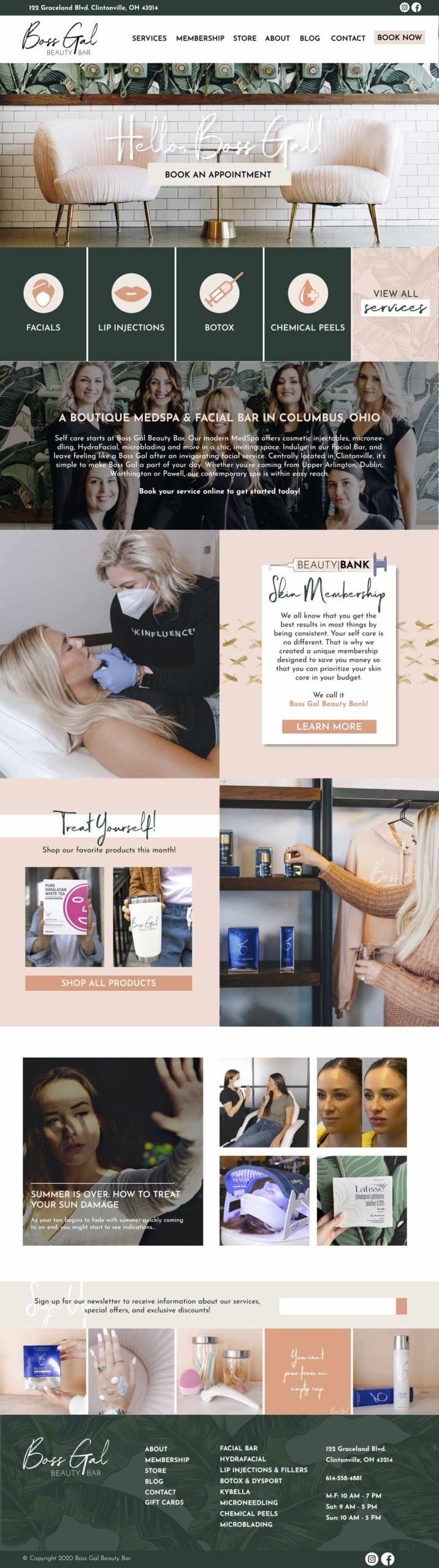
The mock-up is exciting as it brings your project to life with colors, photos and text. Once the mock-up is approved, the webpage can go into development. For both the wireframe and mock-up, it’s very common for the client to have feedback. Adjustments need to be made based on the feedback so the finished wireframe and mock-up can match and exceed the clients expectations. Below is the mockup for Boss Gal Beauty based on the wireframe that we showed above. It’s amazing how much a website comes to life with each step in the process!
As you can see, when the mock up was put together, a lot of additional information was required. All of the design elements, plus images and verbiage were added in the mockup phase. Without having approval of the wireframe first, we may have completed extra work that didn’t end up making the cut.
In Closing
Wireframes are an integral part of the beginning stages of the website design process. You will save time in the long run by having wireframes, which provide the general framework for your website structure.
We recommend working with a designer on your wireframes and mock-ups to ensure the highest level of professionalism. If you don’t have the budget for a designer, MockFlow is a solid option.
If you need help with wireframes for your website project, contact The Media Captain!