What Are Thumbnail Images on Google Search?
If you conduct a Google search on mobile (and now desktop), you will notice the thumbnail images that accompany the organic search results. Thumbnail images on Google are small, square graphics to the right of the organic listings meant to lure visitors to your site. You can manipulate what thumbnail images accompany each page through featured images, which we’ll expand upon later. Most websites don’t optimize their thumbnail images, which is a missed opportunity.
Importance of Strong Thumbnail Images on Google
I think thumbnail images on Google are one of the most overlooked aspects of SEO. Below are some key benefits of optimizing your mobile thumbnail on Google.
- Increase click-through rate
- If you have a more compelling thumbnail graphic, people will be more likely to click on your organic listing, improving your CTR, which is a Google ranking factor.
- More compelling graphics than competitors
- You want to stand out from your competition. Optimizing thumbnails is a great way to accomplish this.
- Strong representation of what people can expect on the page
- Choosing the right thumbnail graphic will excite people to visit your webpage and give them a strong visual of what to expect.
Size Dimensions for Mobile Thumbnail Image
The thumbnail is focusing on the center square of the featured image. It’s recommended that your thumbnail image is resized to a square (1000x1000px).
If your graphic is not square and doesn’t align with these size dimensions, your thumbnail graphic will get cut off and look bad. We had to learn this the hard way.
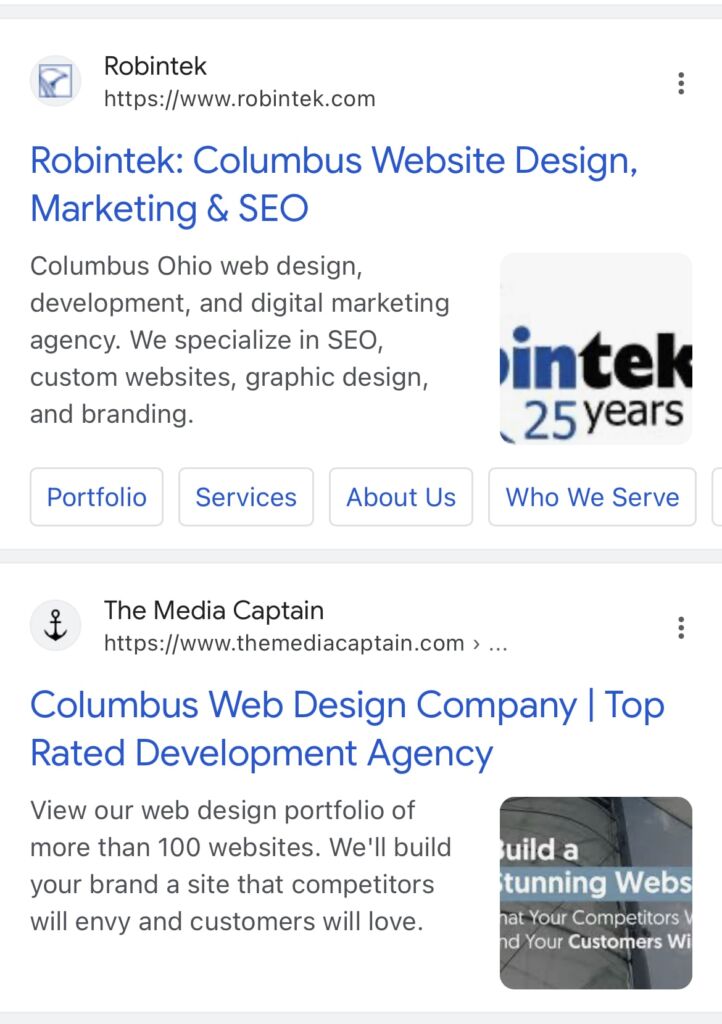
Example of Bad Thumbnail on Google
Below was the original primary image on our web design page. You will notice the image is rectangular and outside the recommended square dimension. Because of this, our mobile thumbnail didn’t not look good.
The featured image should be square, not rectangular:
The mobile thumbnail looks bad on Google when not optimized for square:
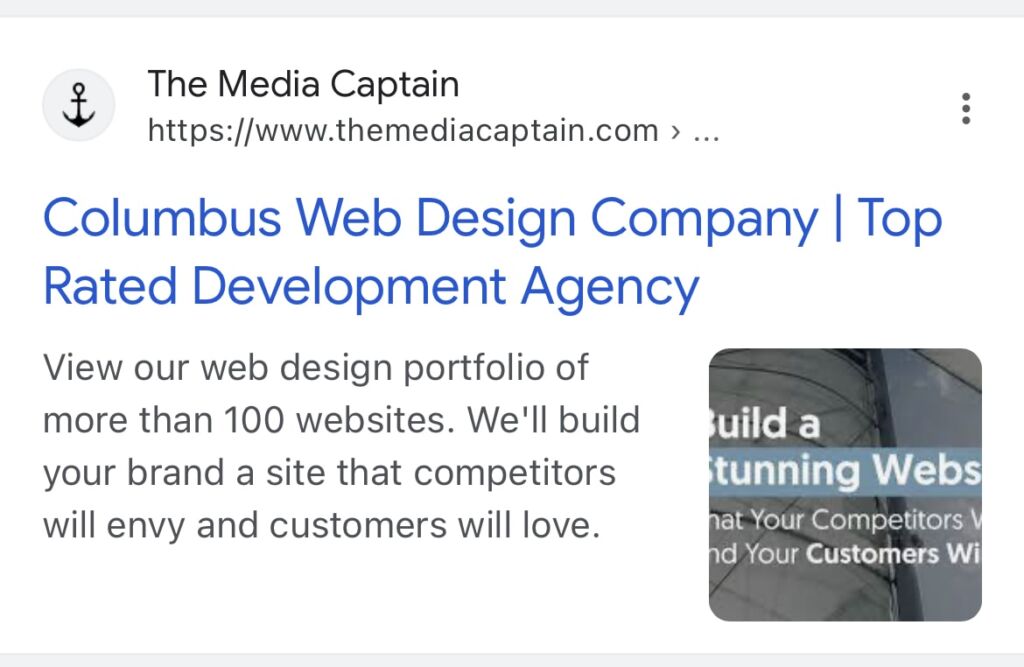
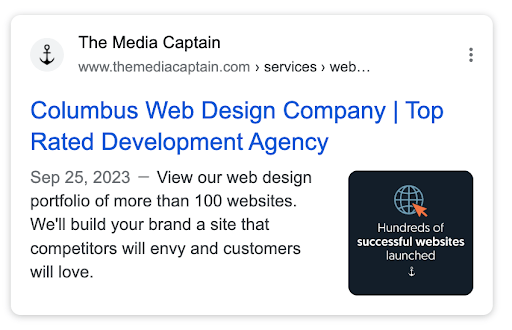
Example of a good Mobile thumbnail On Google
We enhanced our featured images to look great on each webpage and pull in beautifully as a thumbnail image. We knew this would entice people to click on each page, improving our click-through rate.
The featured image graphic we created for our web design page:
Improved Google thumbnail Graphic:
 Misconceptions About Thumbnail Images
Misconceptions About Thumbnail Images
In WordPress, there is the option to select a featured image. Many people believe if they set a featured image, it will populate as a thumbnail image. There is a chance this will happen, but you’ll have a much greater likelihood if you place your image above the fold.
Did You Know: We have in-house WordPress developers on our team and can support any custom design or development project.
Adding a Featured Image in WordPress
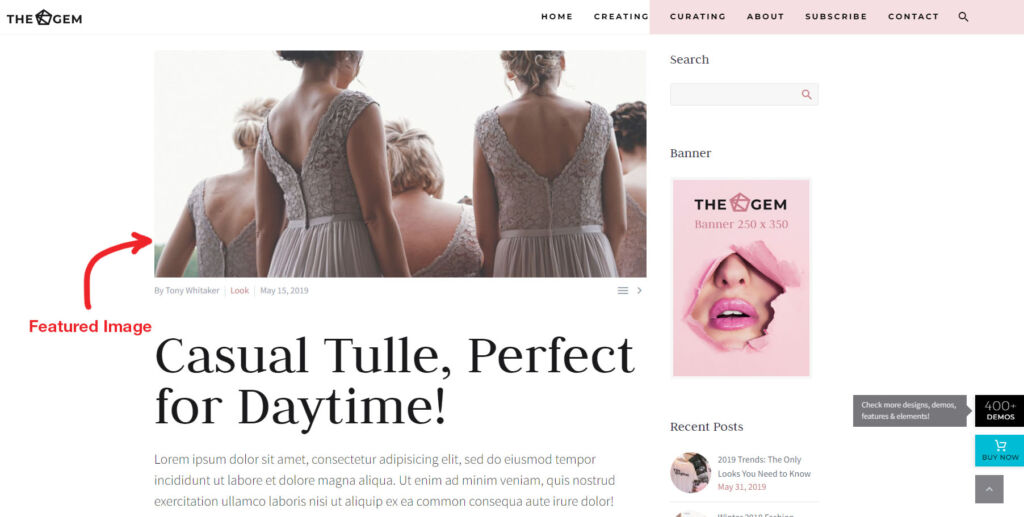
While I would encourage you to set a Featured Image in every post and page on your site, not every theme will display the Featured Image above the fold, or at all. Before purchasing or installing a new theme, it’s always a good idea to ensure it uses the Featured Image function. You can usually tell by visiting the theme’s demo and viewing a sample blog post. If you see a large image above the fold on the post, chances are good the theme uses the Featured Image function.
The best way to find out if your existing theme utilizes the Featured Image function is to go ahead and set one by following these instructions:
- Add a new post or edit an existing one.
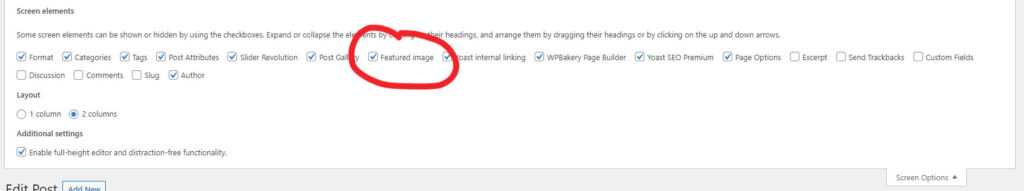
- At the top of the screen, click on the “Screen Options” tab in the top-right corner and make sure the “Featured Image” box is checked.
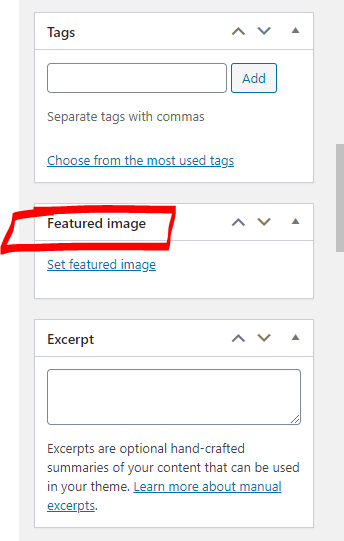
- Scroll down to the “Featured Image” box located in the right sidebar and click the “Set Featured Image” link.
- Select the image you would like to use as your Featured Image, then click the “Set Featured Image” button.
- Save your blog post.
In Closing
- When creating featured images, optimize them in a square format so they look great as thumbnail images.
- Be creative in your design. A strong thumbnail image will further entice people to visit your webpage.
- Even if you don’t select a featured image or have this option on your website, Google is smart and will pull in images that are generally above the fold.
If you need support with SEO or Graphic Design, our team of experts are here to help! Feel free to contact our agency for a complimentary consultation.